If you are a freelance web designer you aren’t always going to have the budget to buy every course or go to every talk. This shouldn’t hold you back though because open source is at the heart of the development world and there are a lot of people creating incredible resources that are completely free. Resources like informative blogs, free tutorials and online tools that can help you grow into an awesome and interesting freelance web designer.
Here is a list of free resources for web designers and developers. This is a list of things I use and believe are worth sharing. It’s a diverse bunch so hopefully you’ll find something new here that you’ll be excited to look into more and maybe incorporate into your development.
Podcasts

Who doesn’t love a good podcast? Perfect for when you’re walking somewhere or cooking. I find Podcasts often offer a nice mix of entertainment and learning. Sure you’re not going to learn how to build a React app after listening to a few podcasts but if your interested in stories of web designers, coding tips, what’s new in the land of web design and general development chat then podcasts are perfect.
How I Built This -This podcast is about sharing the stories of starting up a business. Some big like the Ben and Jerrie’s brothers and others a lot smaller but no less interesting. The main themes of these stories is the struggle and fight for success. It can be really motivating to listen to these stories. Perfect for when you are in a slump or keep finding yourself procrastinating.
Ladybug – This podcast is about being a web developer and how to grow professionally. I think it’s fair to say it’s geared towards new and aspiring developers. Past episodes include Design for Developers and Debugging 101. It’s run by three amazing ladies so in a way this is particularly cool for aspiring female developers because it is obviously a male dominated space.
Egghead IO – This podcast has a bit of everything. You can listen to what it’s like to be a developer, how to improve your learning, a dive into what’s big in the web dev world like Gatsby or GraphQL and everything in between. They also get some pretty cool people on for interviews like Evan You, the creator of Vue JS and Ives Van Hoorne, the creator of CodeSandbox.
YouTube Channels

When learning something new like Figma or WordPress, video tutorials are my first choice. Books and articles are great and you can learn a lot but being able to see someone talk you through something in real time is for me the easiest way to learn new things.
Colt Steele – Colt Steele is without doubt one of the best web design tutors on YouTube. He started tutoring at a code camp, then online at Udemy but recently moving over to YouTube he is offering a lot of amazing tutorials for free. His channel has a good mix of tutorials for begginners and advanced coders.
Kevin Powell – Kevin Powell has a lot of tutorials for learning to code. He looks into some of the more nuanced parts of CSS and Javascript. He also has some really good code along tutorials for learning the basics of HTML and CSS.
Dansky – For all your Adobe XD design needs. Dansky’s channel has really blown up other the last couple of years. A way back I discovered him when learning Adobe Illustrator but more recently he has teamed up with Adobe XD and is now my go to guy for all web design tutorials and XD updates.
CharliMarieTV – Chali Marie is another awesome web designer who shares her story on YouTube and makes some great tutorials. If Figma is more your thing then your in luck because she recently switched to this from Sketch. I really like her honesty and transparency about the challenges web designers and designers generally can face, especially when starting up.
Online publications and resources

There are so many amazing publications this section could go on forever. Whatever you’re looking to learn whether it be web design, front-end web development or progressive web apps you can basically learn everything from freely available blog posts and articles.
Yoast – Yoast has a great blog on SEO related things. Yes, they do try and sell their premium plugin but the information they give along with the sales pitches is excellent and usually up to date with what’s happening with the new Google algorithms.
Smashing Magazine – This online magazine is amazing. It has a breadth of articles for all different skill levels covering new CSS rules, SEO and everything to do with building and designing websites. Also they have a relaly good newsletter, I don’t usually love newsletters because they can be pretty spammy but they do a good job of sharing interesting things amongst the occaisional sales pitch.
WPBeginner – At the start of my freelance web designer career I found myself on this website all the time. It has a lot of good tutorials that teach all the essentials you’ll need to build a WordPress website. I really like how it often includes a pure code way to achieve something along with the usually quicker plugin route. FYI I prefer the code route because you get a leaner and faster website.
WordPress Codex – I have mixed feeling about the WordPress codex. Yes, it is very thorough and has everything you need to know about WordPress but it is written more for developers and not beginers. The tutorials and instructions on how to use certain WordPress features is a bit bare bones. I often find myself looking at this and then filling in the gaps with another tutorial or forum post.
Dribble – Dribble every day and you’ll be a better designer. A great place for design inspiration and to keep on top of design trends. If you have the time or are looking for web design work get sharing those awesome designs.
Awwwards and CSS Design Awards – Speaking of design trends, these two websites are also a great place to see some of the more modern and adventurous websites being created. You’re not going to see a lot of typical brochure websites on here but you can still steal some great ideas from the websites on here.
Online tools

Here’s a list of some online tools that can speed up your development or help you learn a new skill.
Codepen – CodePen gives you the ability to quickly set up a code environment and explore. If you want to try something new or learn a framework like Bootstrap or Bulma this is one of the best ways to do it.
It’s also a place to flex those code skills and share some whacky creations with the world such as this 3DE solar system made with css and jQuery https://codepen.io/
My Fonts – Struggling to find out what font someone has used? Just take a screenshot of the text, copy and paste the image into this website and you’ll get some good suggestions about what the font might be.
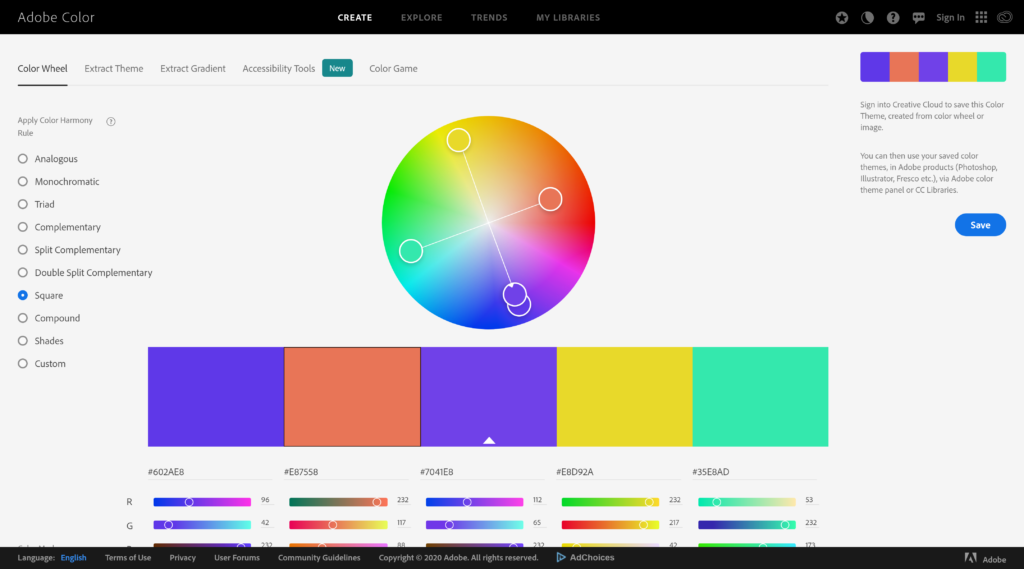
Kuler – Kuler is a free tool by Adobe that helps your explore colour compositions. When you’re exploring what brand colours to have this can be a really helpful tool. You can also explore a long list of colour palettes created by others from tinkering or based on images https://color.adobe.com/explore.
Google Fonts – Loads of beautiful fonts and all of them are free to use. Their also really easy to install and not too sluggish to load.
Box Shadow Tool – Making a nice box shadow can be a bit tedius when tweaking each individual parameter. This is a tool that makes creating a box shadow faster and a bit more intuitive. It’s a good way to explore some more interesting shadow concepts.
Autoprefixer CSS – When you’re working with WordPress themes and not running your code through Gulp tasks you’re going to want to run your CSS through an autoprefixer. This will add all the prefixes to your CSS for better browser compatibility. If you can remember them all and can be bothered to write them all out kudos to you but for most of us this is the way to do it.
Minifier – If you aren’t minifying your code you are missing out on a speed boost. A lot of development environments and caching plugins will take care of this for you but if you don’t have this as part of your set up you can quickly minify your CSS and JS using this online minifier.
I hope you’ve found something of value in amongst this list of free resources for web designers. If there’s something you think is worth adding please share this post with your recommendation.