
Fast loading pages are one of the essential elements of having a successful website. Slow and sluggish pages frustrate users and have a negative impact on how you rank in search results.
A lot of people don’t actually realise they have a slow site because when they open their site they’re actually loading a cached version which means that a lot of the files and images are already stored in their history, so the site loads faster than it would for a first time user.
Learning how to test WordPress website speed is an essential part of your website maintenance. The best way to ftest if you have a slow website is by running a website speed test. In this article we’re going to look at three of the best tools for doing this and how you can use them in combination with each other to get a good overall understanding of how well your site loads. The tools are all free to use and are quick to run so you’ll be able to discover how your site is performing in no time at all and at no cost.
Google PageSpeed Insights

Google is by far the most popular search engine so it goes without saying it’s well worth keeping them happy. Part of doing so is by having a fast website because it’s a signal to them that you are doing what you can to create a good user experience.
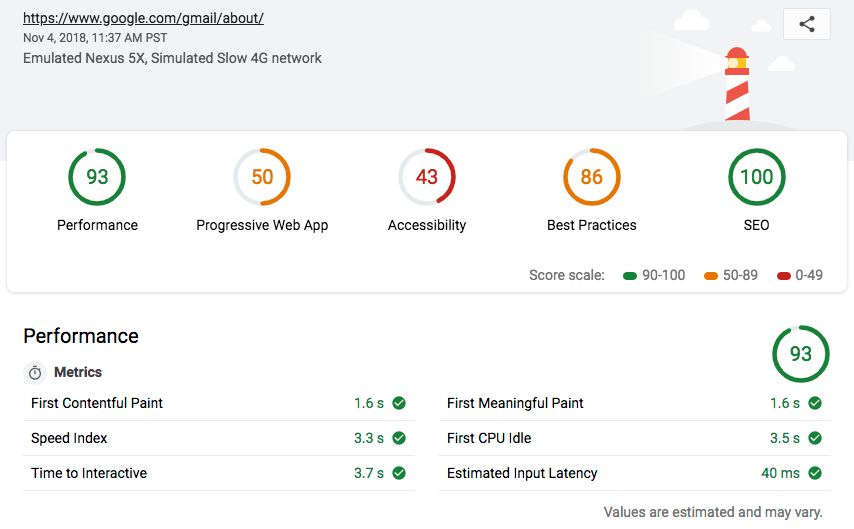
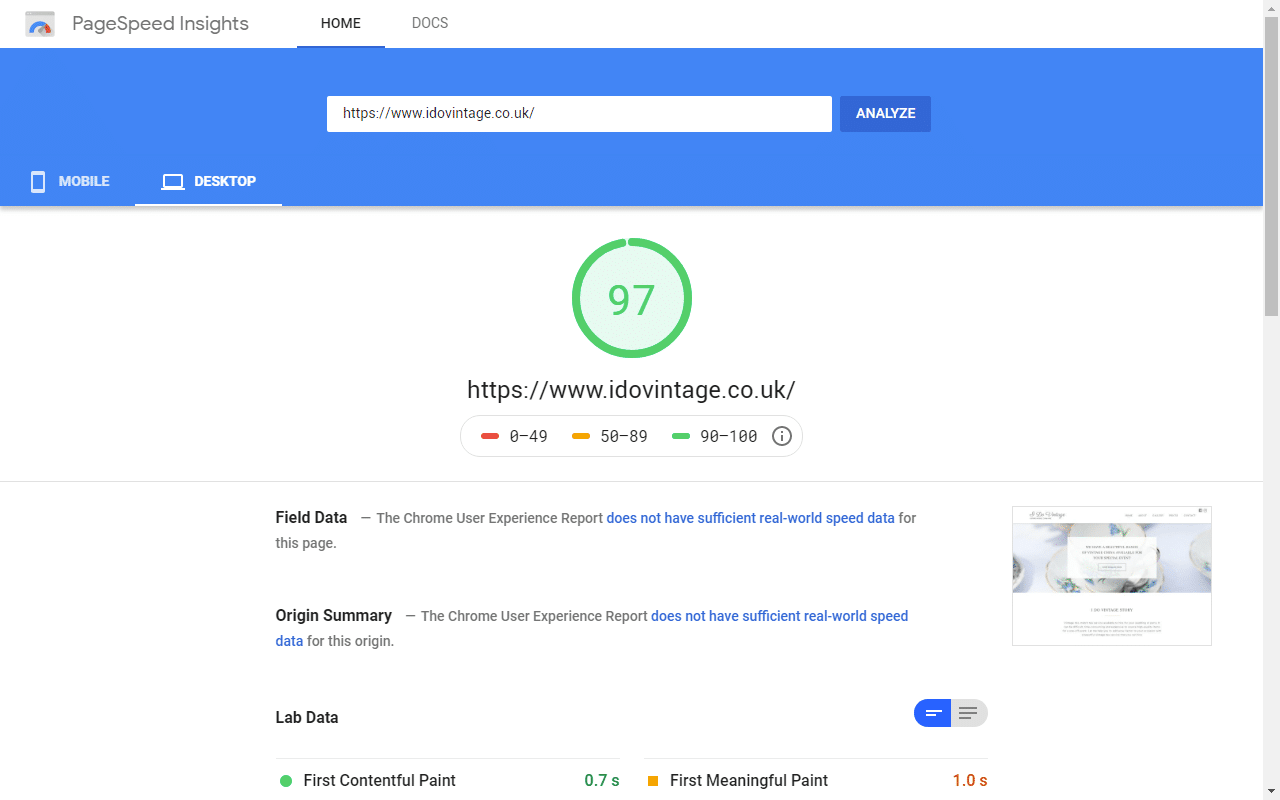
Google’s PageSpeed Insights is a free to use website speed test that lets us know from their perspective how the site is doing and how well it’s doing in comparison to other sites. Once you’ve run your web page through the test you get a score from 0 – 100. Depending on the score you will know if your site runs below average (0-49), average (50-89), or faster than average (90-100).
It also runs a number of audits and tells you what you can improve. It will point out things like if your images are too large, if your CSS or Javascript isn’t minified and if you have an efficient cache policy or not. The suggested improvements are broken into three categories of severity, which are red, orange and green. If you have any red alerts focus your efforts on them because by fixing these you can sometimes shave off seconds of page load time!
Website speed tests provide guidelines
This is a good time to point out that all website speed tests offer suggestions about what you can do to improve your web page load time. And while they have our best interests at heart they are not always practical or even possible solutions.
For instance, PageSpeed Insights recommends using ‘next gen formats’ for images. So instead of the usual PNG or JPEG images, you would use JPEG 2000, JPEG XR or WebP. This is an odd suggestion because these formats are not well supported – they might work on Chrome but not on Safari or Internet Explorer, so using them would be a bad idea for the majority of sites.
The point is you don’t need to worry about getting a perfect or near-perfect score. I see a lot of website owners chasing a 90+ score on PageSpeed Insights but it’s unnecessary and a waste of time and money.
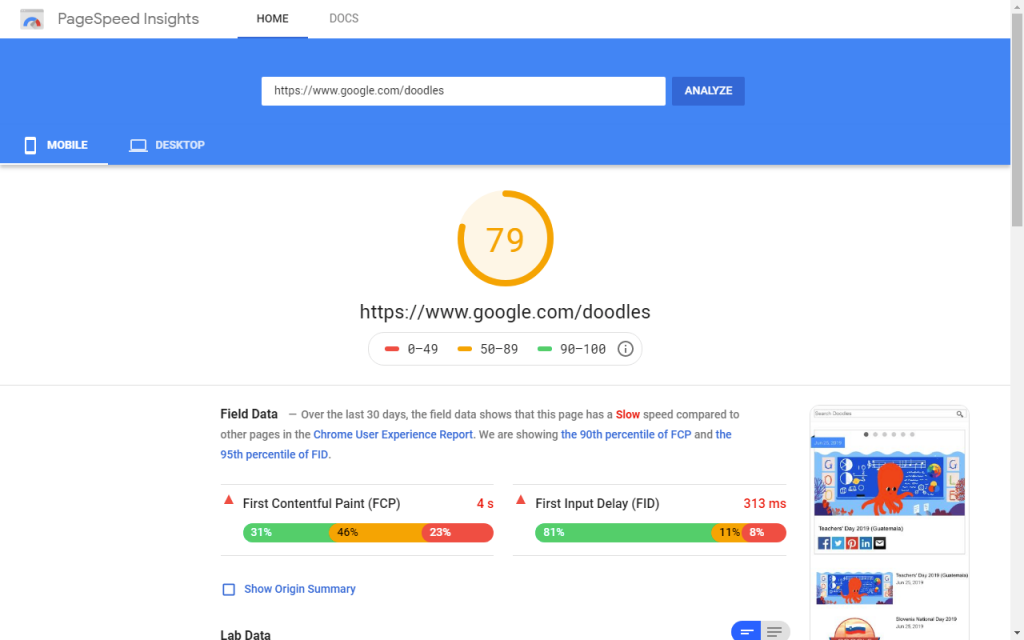
The majority of websites and even Google’s own web pages do not score higher than average. For example, Google’s doodles page scores a 79 on mobile, which is an average page load time.

How to use GTMetrix

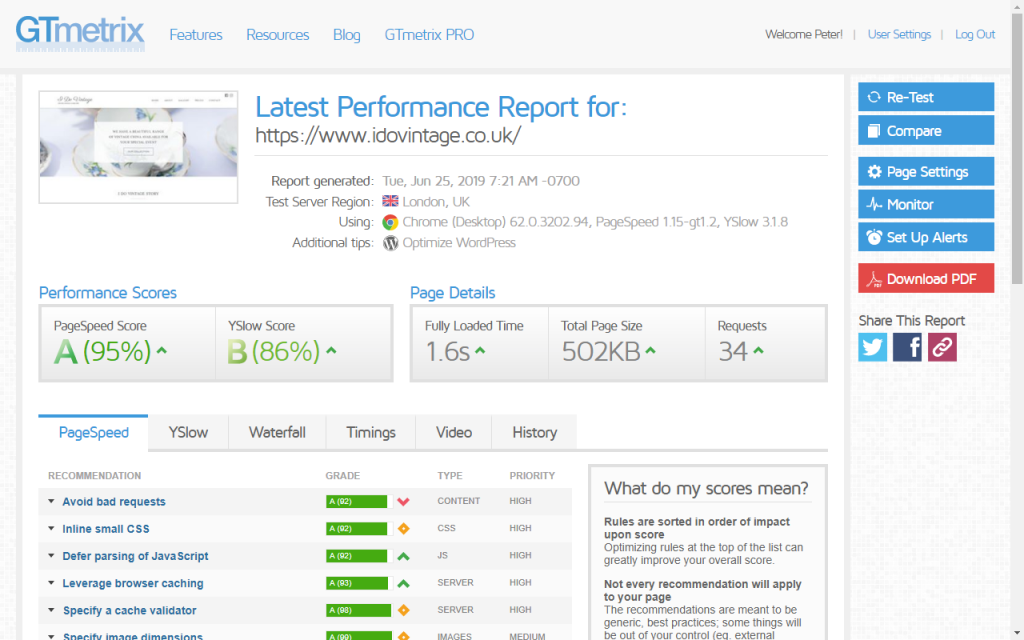
GTMetrix is another great tool for diagnosing a slow website. It’s my personal favourite and the one I use most of the time. It’ has similar criteria to Google PageSpeed Insights but I find it a bit more realistic so this is the one I try to get the best score on and get a sweep of green bars. The UI is also a lot nicer in my opinion.
General website speed targets
Similarly to the past test, all you have to do is type in your URL and GTMetrix will run an analysis. In the top section, it gives an overview of how well the site is doing. It’s always nice to get an A or a B but what really matters is the ‘fully loaded time’. Ideally, you want to be aiming for between 2 and 3 seconds because any longer than this has been shown to have a negative impact on user experience and sales.
It’s also great to aim to have the ‘total page size’ below 2mb and to have as few requests as possible. For some sites, lots of requests and a large page size is unavoidable so again it should be taken as a guideline not a rule. However, for almost any brochure website, that is one that simply shows what a business is and does, these should be achievable targets.
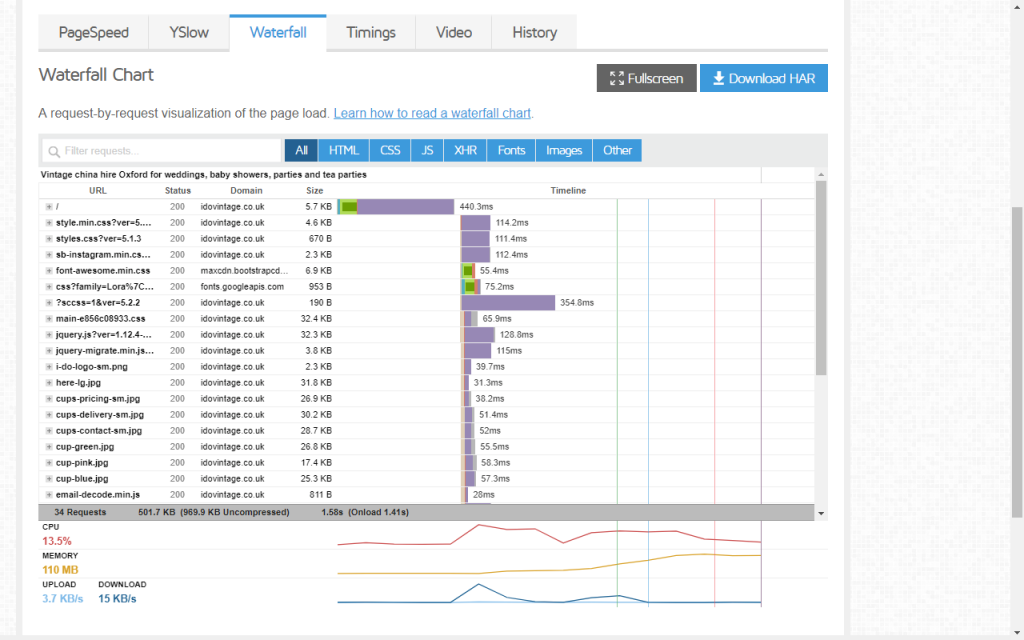
The waterfall section gives a nice overview of what’s going on as your page loads. It’s quite useful for finding massive rogue images or file errors. A single image that hasn’t been compressed or resized can be about 3mb (which is 6 times the size of the total homepage of the site we’re looking at, which by the way is I Do Vintage) and it’s an easy mistake to make.

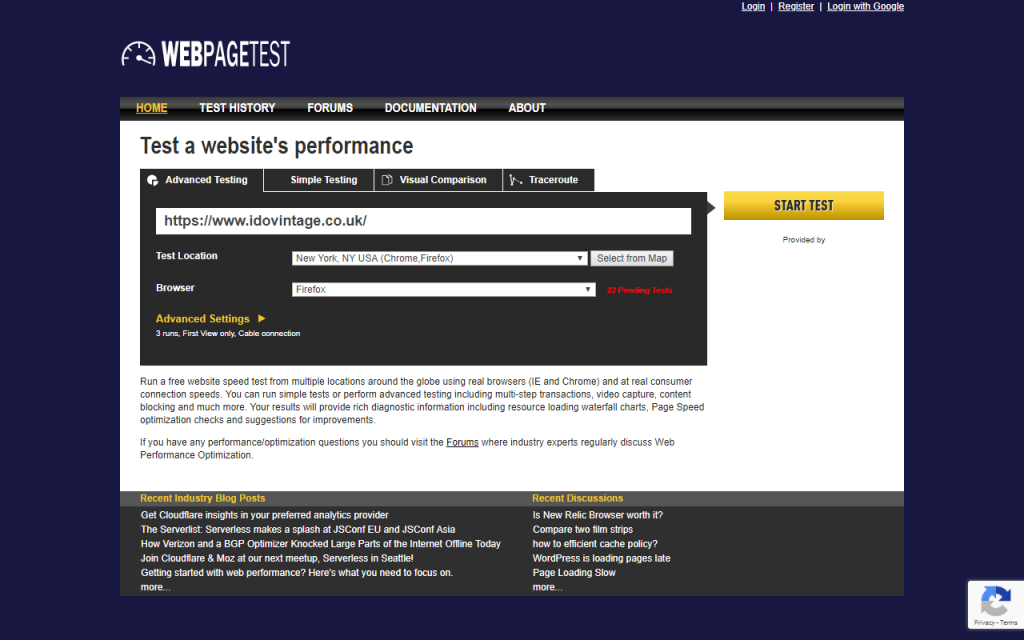
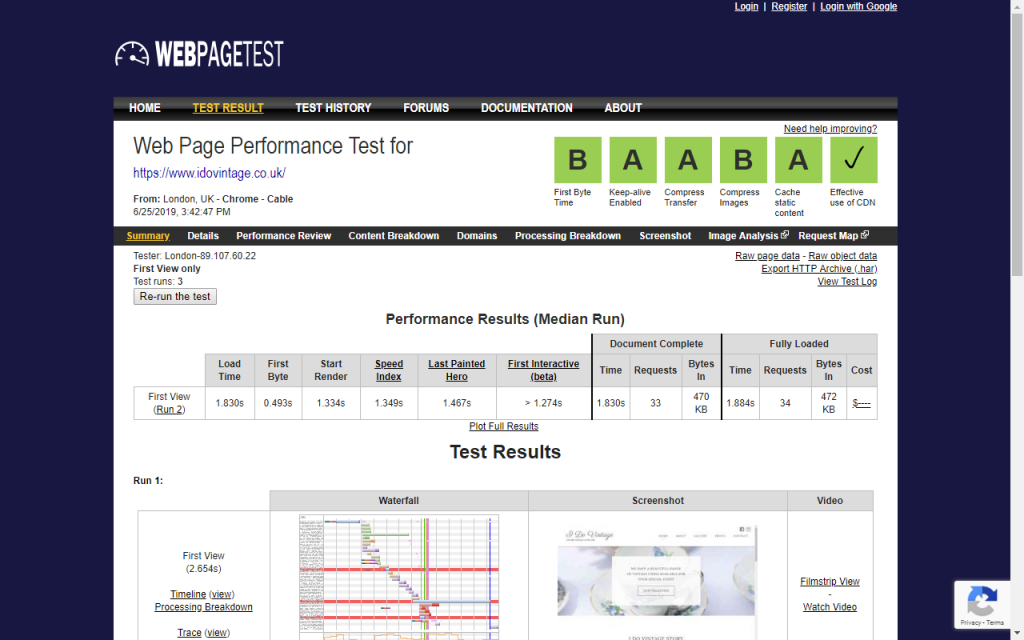
How to use WebPageTest

You might think that 2 website speed tests were enough but you can always get more insight! WebPageTest has a lot of the same criteria as the previous tests but what makes it unique is the ability to test your site in a variety of different locations and on different browsers – believe it or not, different browsers can make a big impact on your load time.
If you have a website that has a global outreach then this tool is going to be incredibly useful for you.
Another cool thing about WepPageTest is that it runs 3 tests and takes the median score of these. This makes the test a bit slow in comparison to the others but I like that it does this and it’s interesting to see the variation there can be.

The combination of these three tools will put you in a really good place for understanding how your site loads and what you can do to make it faster.
Some of the fixes are more technical than others so just Google what you don’t know and fix what you can. For the more technical or boring aspects of making the site load faster reach out to a developer and they will be able to get your site loading nice for which you should reap some SEO benefits.
