
As this is my first blog post I thought I’d share some of the resources I used to learn how to code and build websites.
If you are thinking of learning to code and wondering how to get started you are in luck because the developer community has your back. Developers love open source, sharing ideas and helping others to code. So don’t think for a second that you need to go off and do a degree in Computer Science or spend thousands of pounds on a coding crash course to become a web developer.
Online learning is booming and coding courses are at the forefront of all this. More and more courses, blogs, and free code camps are popping up every week so the list I am about to share with you is not at all an exhaustive one but one that worked for me.
1. Codecademy

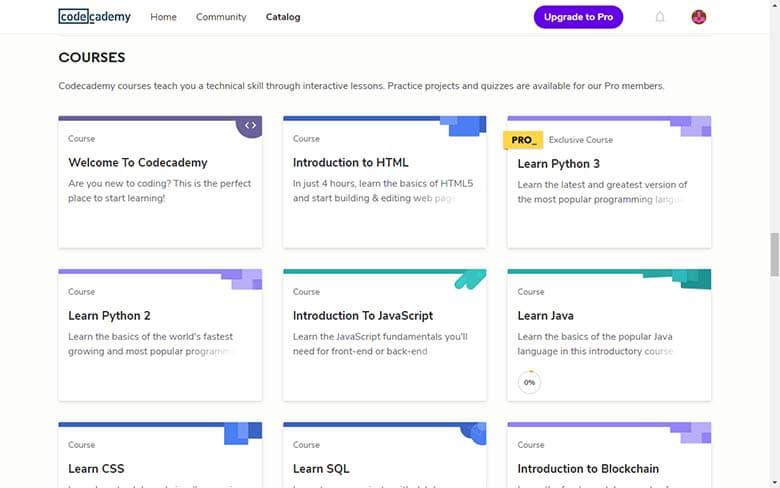
A great place to start on your learning to code journey. Codecademy provides really well thought and nicely presented interactive coding lessons. Their free courses include introductions to HTML, CSS, JavaScript and making a website from scratch. As you progress you can delve into more advanced topics such as ReactJS, SQL and the command line.
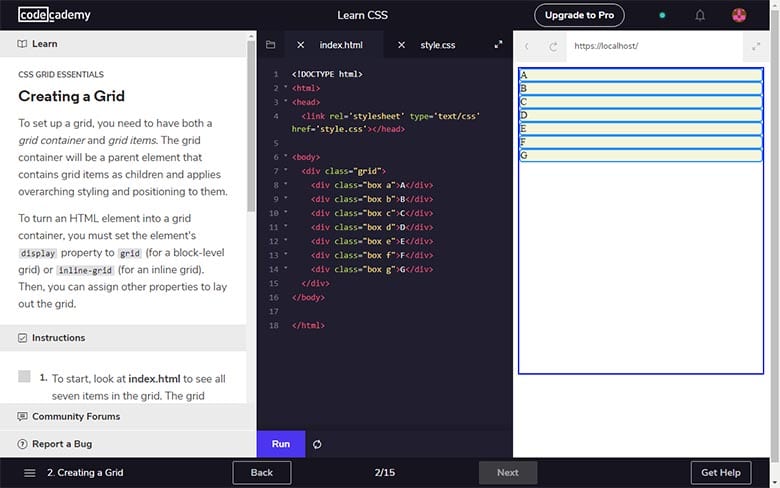
The layout of the lessons is great. Your screen is split into three sections: one is the lesson and list of instructions, the second is where you write the code and the third section is where this code is output.

The ability to write your code in one box and see the output instantly is a great way of getting beginners excited about the creative process of coding.
2. Free Code Camp

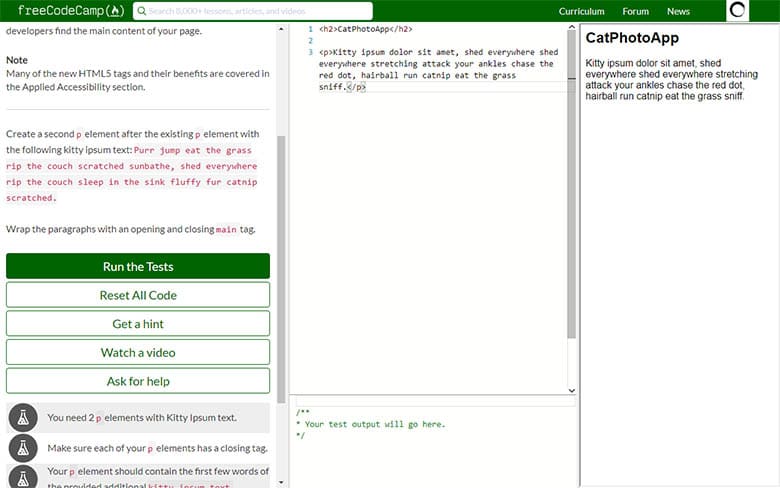
FreeCodeCamp is the ultimate in online free code camps. You can pretty much become a web developer just by following through the courses on this website. It has thousands of lessons and covers topics all the way from the basics of HTML to making your own Calculator app with JavaScript.
The lessons are set up in a similar way to Codecadmey with there being three sections. On top of these guided lessons, you’re also given projects that you’re encouraged to work on outside of the lesson environment. For instance, one of the early on projects you are given is to create a web page about a person you admire. Breaking away from guided lessons really helps the learning process and also allows for some creative freedom.
As an aside, a good place to create such projects and for general tinkering with code is Codepen because it’s easy to set up your work environment and also easy to share what you’ve made with others.
FreeCodeCamp also has an excellent forum, which I wish I would remember to go on more often. It covers lots of topics including general questions about the lessons, sharing projects, suggestions for improving the website, and advice on getting a developer job. It’s pretty active and makes the sometimes lonely task of learning to code a lot more fun and social.
I would say the lessons are more geared for becoming a front-end developer so if you’re interested in pursuing a back-end developer role you will likely need to supplement your learning from elsewhere. A great place to do this is Udemy, which is next on this list.
3. Udemy

Udemy is an online learning platform that offers video classes on a huge range of subjects. Personally, I have found some of the courses on here to have been the most useful for learning to code.
The idea behind Udemy is anyone can create a course and upload it. The courses have to meet a certain standard and are reviewed by people who purchase them. The review system helps to regulate the quality of the content.
There are a lot of great courses to help you learn to code. Here’s a list of some of the ones I’ve worked through and found helpful:
- The Web Developer Bootcamp
- Become a WordPress Developer
- Git a Web Developer Job: Mastering the Modern Workflow
- Advanced CSS and SASS
- The Advanced Web Developer Bootcamp
One thing worth being aware of is that working through the video lessons on a single screen can be tricky. I’d recommend watching the videos on one screen and writing your code on another, that way you’ll save a lot of time and you can get into the flow of things.
The courses mostly cost £9.99 on sale, it’s a sort of perpetual sale so don’t get anything unless it’s near to £9.99 because it soon will be.
4. YouTube

YouTube can be a bit hit and miss with finding quality content on learning to code. I’ve found the most successful way of finding a good video is to type in something specific you’re interested in learning and seeing what pops up.
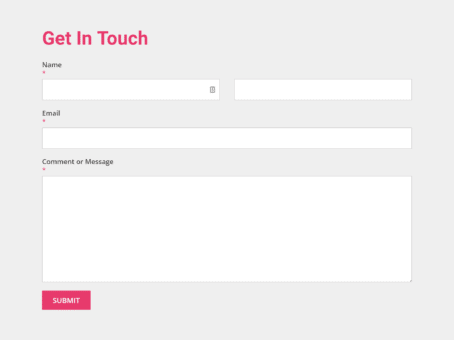
For instance, when I first started using Contact Form 7, a contact form plugin on WordPress, I found the documentation didn’t quite provide everything I needed. So I searched for a guide on YouTube and found this excellent guide that helped me make forms like the one I use on my own contact page.
If you want to learn about some basic CSS like flexbox or understand a new WordPress plugin, this is where you can do it for free. And if you’re into game development at all, there are also quite a few code-along videos where you can make simple games, like Pong and Flappy Bird.
If you want to get a taste of what it’s like to work in web development there are a few interesting “day in the life of a web developer” videos.
5. W3Schools

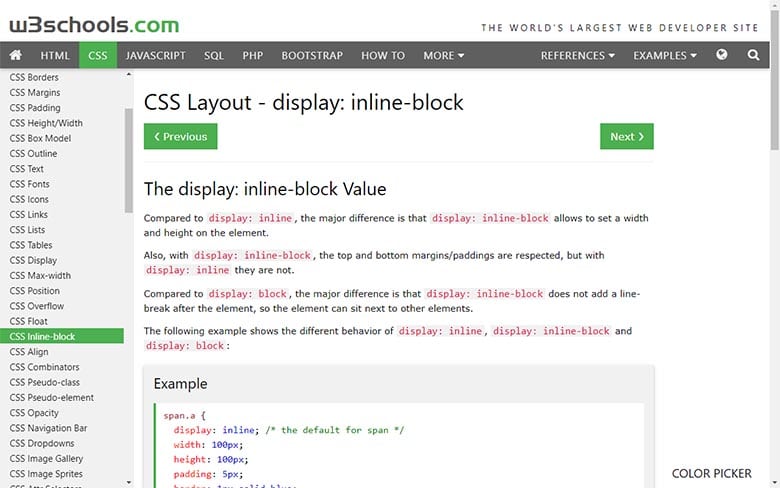
If you are learning to code it is inevitable that you will eventually land on W3schools. It is a huge reference site for some of the most common web development languages including, CSS, JavaScript, PHP and Python. I often find myself on the site looking for a reminder on how to use a CSS rule or something similar. The site explains things in a good way and there are examples of how the rules work which you can play about with.
Some might consider Mozilla’s web docs to be a better alternative to W3schools, so it’s worth checking out too. As far as Bootstrap documentation goes I would just use the Bootstrap docs, they are more than adequate.
Time to get learning
I hope you’ve found something of value looking through this list. There are so many resources out there it can almost be overwhelming to know where to start but the trick is to pick a topic or course and stick with it.